#StandWithUkraine - Stop the Russian invasion
Join us and donate. Since 2022 we have contributed over $3,000 in book royalties to Save Life in Ukraine & Ukraine Humanitarian Appeal & The HALO Trust, and we will continue to give!
Paste Code or iframe to Website
In the prior section, you learned how to copy the embed code or create an iframe for your interactive visualization that is hosted online by the primary site. For example, your live chart or map might be hosted on a Google Sheets, Datawrapper, or Tableau Public server. In this section, we’ll demonstrate ways to properly paste the embed code or iframe to seamlessly display your interactive chart or map on a secondary website that you control, and we’ll focus on common web-building platforms such as WordPress, SquareSpace, Wix, and Weebly. Even if your website runs on a different platform, the principles will likely be the same.
to WordPress.com sites
If you own free or personal or premium WordPress.com site, with a web address in the format anyone.wordpress.com, you cannot insert an embed code that contains an iframe or Javascript due to security concerns, as described on their support page. This means that if wish to show data visualizations created from this book on a WordPress.com site, you have two options. First, with your free or personal or premium plan, you can still insert a static image of a chart or map and a link to its interactive site, but that’s clearly not ideal. Second, WordPress.com suggests that you can update to their paid Business or eCommerce plan, which supports embed codes that contain iframes or Javascript, following instructions similar to the self-hosted WordPress sites below.
to Self-hosted WordPress sites
Make sure you understand the difference between a WordPress.com site above versus a self-hosted WordPress site. The latter is sometimes called WordPress.org site because anyone can freely download the software from that address and host it on their own webserver, or more commonly, have access to a self-hosted WordPress server through their school or work, or by renting space on a vendor’s webserver. But the web address of a self-hosted WordPress site does not necessarily need to end in .org. It also could be .com or .edu or any other ending, so don’t let that confuse you.
There are two ways to insert an embed code or iframe in a self-hosted WordPress site, but your success may depend on your WP version, your access level, and the complexity of the code. We’ll show you both Method A (which is simpler, but not always reliable) and Method B (which requires a few more steps, but works more reliably). See which method works best for your self-hosted WordPress site.
Method A: Simple, But Not Always Reliable
Assume that you’re using self-hosted WordPress version 5.0 or above with the newer block editor, and you have editor or administrator access to your site. (This method does not work reliably with author-level access or below.)
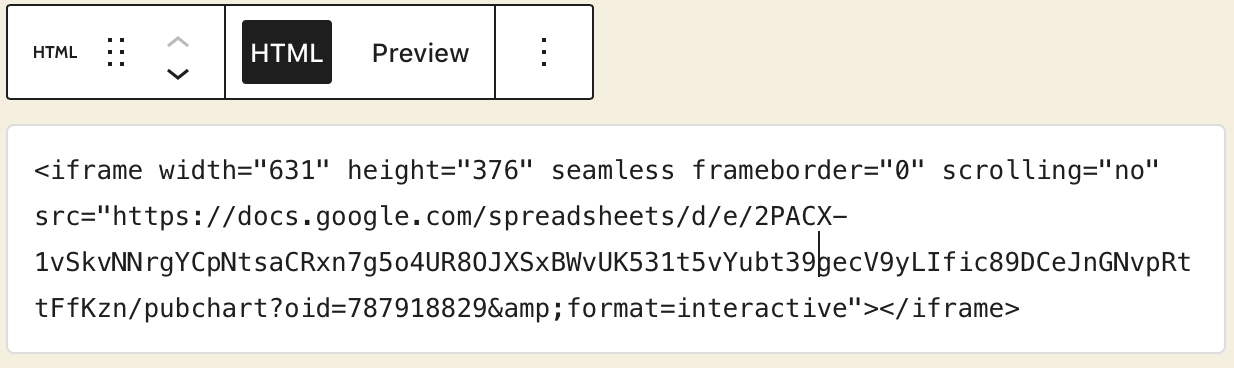
- In your block editor, select a custom HTML block, and directly insert the embed code or the iframe, as shown in Figure 9.16.

Figure 9.16: Paste an embed code or iframe into a custom HTML block.
- Preview your WordPress page or post, and if your iframe appears, publish and view it in another browser to test how it appears to your readers.
Method B: More Steps, But More Reliable
Assume that you’re using self-hosted WordPress, any version, with either the classic or block editor, and that you have author-level or above access to the site.
- First, the site administrator must install and activate the iframe plugin, as shown in Figure 9.17. This plugin allows authors to embed iframe codes in a modified “shortcode” format surrounded by square brackets in this general format:
[iframe...].

Figure 9.17: Install and activate the iframe plugin on a self-hosted WordPress site.
In the WordPress block editor, click to add a Custom HTML block (or in the classic editor, click the text tab to view the HTML code). Paste the embed code or iframe, which initially should appear similar to the prior Figure 9.16.
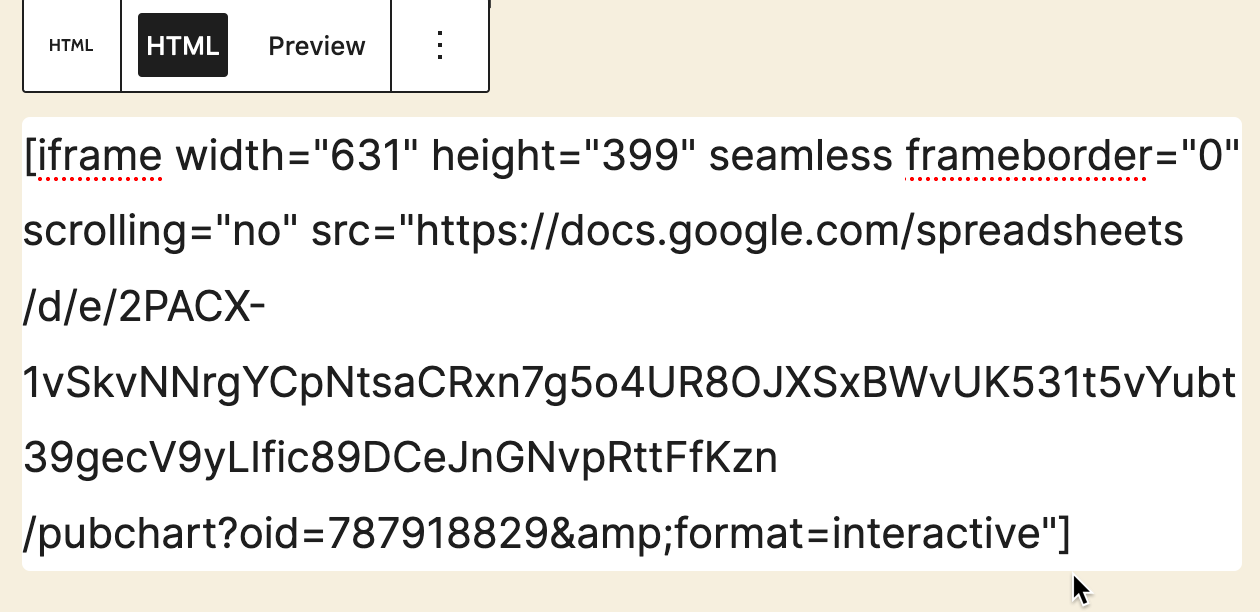
Initially, the code you pasted probably included HTML iframe tags at the start (
<iframe...) and the end (...></iframe>). Modify the start tag by replacing the less-than symbol (<) with a square opening bracket ([). Modify the back end by erasing the greater-than symbol and the entire end tag (> </iframe>), and replacing both of them with one square closing bracket (]), as shown in Figure 9.18. Closely compare the two figures to see what these small code edits look like.

Figure 9.18: Modify the front and back end with square brackets.
Tip: For long embed codes from Datawrapper and Tableau Public, you may need to experiment with trimming it down to the most relevant portions of the iframe using the W3Schools TryIt iframe page, as described in the prior section, then pasting into the WordPress editor and modifying the front and back end with square brackets.
- Preview your WordPress page or post, and if your iframe appears, publish and view it in another browser to test how it appears to your readers.
to SquareSpace, Wix, Weebly, or Other Web-Building Sites
In other web-building sites, the process of pasting in your data visualization iframes or embed codes is similar to that on WordPress sites, but details will vary, depending on freemium versus paid subscription level and author-administrator status. Here are details for three of the most popular web-building services:
See these SquareSpace support pages about embed blocks and adding custom code to your site.
See this Wix support page about using iframes to display content on your site.
See Weebly support page about adding external content and widgets with embedded code.
Tip: When working with long or complex embed codes, you may need to experiment with pasting and trimming down to the most relevant portion of the iframe in the W3Schools TryIt iframe page, then pasting that portion into your web-builder platform.
Summary
In this chapter, you learned about iframes and embed codes, and how they seamlessly display your interactive data visualization from their home site onto a second website that you personally manage. This concept will be valuable in the next chapter, where you will learn how to edit and host open-source code templates on the GitHub platform, because you can also create iframes to make those charts and maps seamlessly appear on your own website.