#StandWithUkraine - Stop the Russian invasion
Join us and donate. Since 2022 we have contributed over $3,000 in book royalties to Save Life in Ukraine & Ukraine Humanitarian Appeal & The HALO Trust, and we will continue to give!
A.7 Fix your code on GitHub
As we discussed in Chapter 10: Edit and Host Code with GitHub, working with open-source code templates gives you more control over how your data visualization appears and where it is hosted online. But it also means that when your code breaks, you’re also responsible for fixing it, or finding a qualified person to help you fix it, perhaps for a fee. If you encounter problems with fixing your code or hosting it on the free GitHub platform, review the relevant chapter(s) in this book and watch out for common problems listed below.
Be careful when editing your code. A single typo—such as a missing comma, semicolon, or quotation mark, or parenthesis—can break your visualization. We understand how frustrated you may feel when this happens, because it’s also happened to us, so take a short break and come back to your screen a bit later, with fresh eyes to help you find the problem.
Be patient. GitHub Pages normally will process edits to your visualization within 30 seconds, but sometimes may require several minutes. Give your browser a “hard refresh” to bypass any saved content in your cache and re-download the entire web page from the server, using one of these key combinations:
- Ctrl + F5 (most Windows or Linux browsers)
- Shift + Ctrl + R (Chromebook)
- Command + Shift + R (Chrome or Firefox for Mac)
- Option + Command + R (Safari for Mac)
Always test the link to your published visualization in a different browser. Sometimes problems are actually caused by a glitch in the browser, not the code itself.
On occasion, the GitHub platform may experience an outage or report known problems with building GitHub Pages from your code. Check the GitHub Status site.
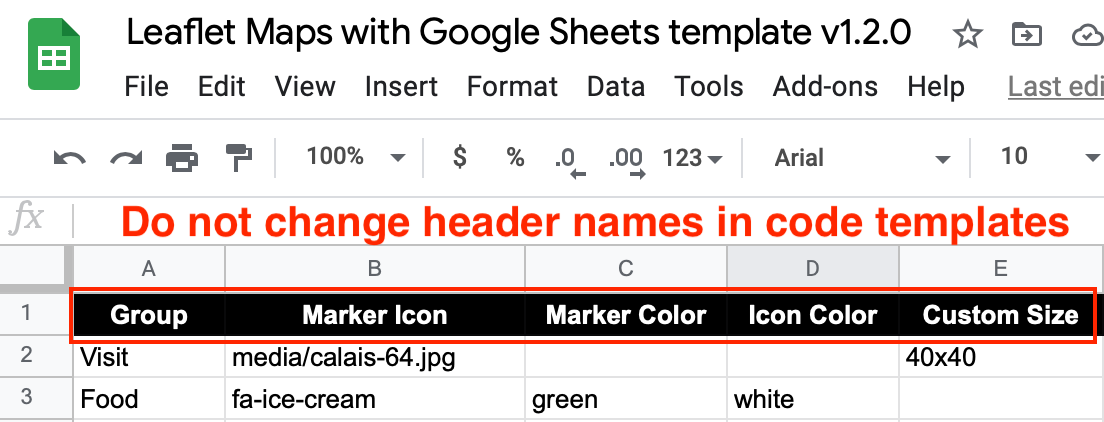
When working with Chart.js and Highcharts code templates in Chapter 11 and Leaflet map code templates in Chapter 12, be cautious about making edits, especially to the structure of the data file. For example, in the Leaflet Maps with Google Sheets code template, do not change the names at the top of each column, as shown in Figure A.8, unless you know what you are doing, because the code template looks for these exact names in order to process your data.

Figure A.8: Do not change header names in code templates, unless you know what you are doing.
If you delete all of the contents of a GitHub repo folder, that action also deletes the folder, because GitHub does not keep track of empty folders. To create a new folder in your GitHub repo, go to Add file - Create new file, then type the folder name followed by a slash (such as media/), then type a temporary file name (such as temp.md) to serve as a placeholder so that your new folder will not be empty. Now you can upload files into your new GitHub repo folder.
Remember that you can edit and test code templates more efficiently on your local computer, rather than upload every change to view on GitHub online. Use the GitHub Desktop and Atom Editor tools as described in Chapter 10. To fully view more complex Leaflet code templates on your local computer, you may need to temporarily manage your CORS internet security settings in your browser.
Over time, code templates require maintenance to ensure that they will continue to work as technology evolves. For example, the code templates featured in this book all have code dependencies, which means they rely on other code or online services in order to operate. These dependencies include online code libraries that create charts and maps, such as Chart.js, Leaflet, and others. Also, map code templates depend on online map tiles from providers such as CARTO, Stamen, and OpenStreetMap. If one of your online code dependencies is no longer operating, your code template probably will stop working.
To check if your code template has an issue with one of its online code dependencies, go back to the original GitHub repository where you made your copy. Check to see if the current online demo chart or map is properly functioning. If yes, then check to see if the original GitHub repo has had recent code updates that may solve your problem. Some code updates are very simple and can be typed directly into your repo through the GitHub web interface. But other code updates are more complex, so review how to “pull” code from a repo to your local computer using tools such as GitHub Desktop in Chapter 10.
If the original GitHub repo from which you copied the code template has a non-functional online demo version, contact the open-source software developer, and the best way to do this is to create an Issue on their GitHub repository. There is no guarantee that open-source software developers will continue to maintain their code project into the future. But one benefit of open-source code is that anyone can create a new fork copy and maintain it on their own, or with other collaborators in the open-source coding community.
Finally, if you do not find the answer to your problem above, consider other places to pose your question. Some of our recommended tools support pages include links to community help forums, where users can post questions and sometimes receive helpful answers from other users. Also, the StackExchange network brings together over 170 online communities where experts answers questions on specific topics, such as Web Applications Stack Exchange for online tools such as Google Sheets and Stack Overflow for software coding. When posting a question on any of these public forums, be sure to follow their guidelines, clearly describe your problem, and mention the type of computer operating system and/or browser version you’re using.