#StandWithUkraine - Stop the Russian invasion
Join us and donate. Since 2022 we have contributed over $3,000 in book royalties to Save Life in Ukraine & Ukraine Humanitarian Appeal & The HALO Trust, and we will continue to give!
Chapter 12 Leaflet Map Templates
In Chapter 7: Map Your Data, we described several easy-to-learn drag-and-drop tools, such as Google My Maps and Datawrapper, to create several basic types of interactive maps. But if you want to create more customized or advanced maps to stretch beyond the scope of those tool platforms, this chapter offers several code templates based on Leaflet, a powerful open-source library for displaying interactive maps on desktop or mobile devices. We first introduced you to Leaflet when you learned how to edit and host code on GitHub in Chapter 10.
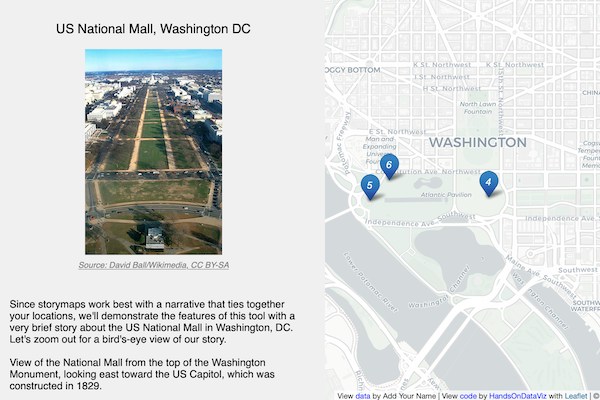
All of the Leaflet map templates in this chapter are summarized in Table 12.1. The first two templates are good for beginners, because they pull your map data from a linked Google Sheets table, and do not require any coding skills, but you need to follow some detailed GitHub instructions. The first template, Leaflet Maps with Google Sheets is best for showing any combination of points, polylines, or polygons, with your choice of custom icons and colors, and the option to display a summary table of point data below your map. The second template, Leaflet Storymaps with Google Sheets, is best for guiding viewers through a point-by-point tour, with a scrolling narrative to display text, images, audio, video, or scanned map backgrounds. We specifically created both code templates for readers of this book, to fill a gap in maps offered on hosted platforms.
The remainder of the Leaflet templates are designed to improve your coding skills and apply them to more specialized cases. Even if you have no prior coding experience, but can follow instructions and are code-curious, start with the Leaflet Point Map with CSV Data template to learn the basics of pulling point data from a comma-separated values file. Then move on to more advanced examples, such as the Leaflet Heatmap template to show point clusters as hotspots, the Leaflet Searchable Point Map template that allows users to search and filter multiple locations, and the Leaflet Maps with Open Data APIs template to continuously pull the most current information directly from open repositories, a topic we introduced in Chapter 3 and raised again in Chapter 7.
These Leaflet templates are written in the three most common coding languages on the web: Hypertext Markup Language (HTML) to structure content on a web page (typically in a file named index.html), Cascading Style Sheets (CSS) to shape how content appears on the page (either inside index.html or a separate file such as style.css), and JavaScript to create the interactive map using the open-source Leaflet code library (either inside index.html or a separate file such as script.js). These Leaflet templates also include links to other online components, such as zoomable basemap tiles from various open-access online providers. Also, they pull in geospatial data, such as polygon boundaries from a map.geojson file, which you’ll learn how create in Chapter 13: Transform Your Map Data.
If you’re new to coding, creating Leaflet maps can be a great place to start and quickly see the results of what you’ve learned. To help solve problems that may arise, see how to Fix Common Problems in the appendix. Or to delve further into JavaScript, the language that Leaflet relies on, we strongly recommend Marijn Haverbeke’s Eloquent JavaScript, available both in print and as an open-source online book with an interactive coding sandbox to try out examples.41
| Map Templates | Best use and tutorials in this book |
|---|---|
Leaflet Maps with Google Sheets |
Best to show interactive points, polygons, or polylines, using your choice of colors, styles, and icons, based on data loaded into your linked Google Sheet (or CSV file) and GitHub repository. Includes option to display a table of point map markers next to your map. Template with tutorial: Leaflet Maps with Google Sheets |
Leaflet Storymaps with Google Sheets |
Best to show a point-by-point guided tour, with a scrolling narrative to display text, images, audio, video, and scanned map backgrounds loaded into your linked Google Sheet (or CSV file) and GitHub repository. Template with tutorial: Leaflet Storymaps with Google Sheets |
Leaflet Point Map with CSV Data |
Learn how to code your own Leaflet point map that pulls data from a CSV file in your GitHub repo. Template with tutorial: Leaflet Maps with CSV Data |
Leaflet Heatmap Points with CSV Data  |
Best to show clusters of points as colored hotspots to emphasize high frequency or density of cases. Template with tutorial: Leaflet Heatmap |
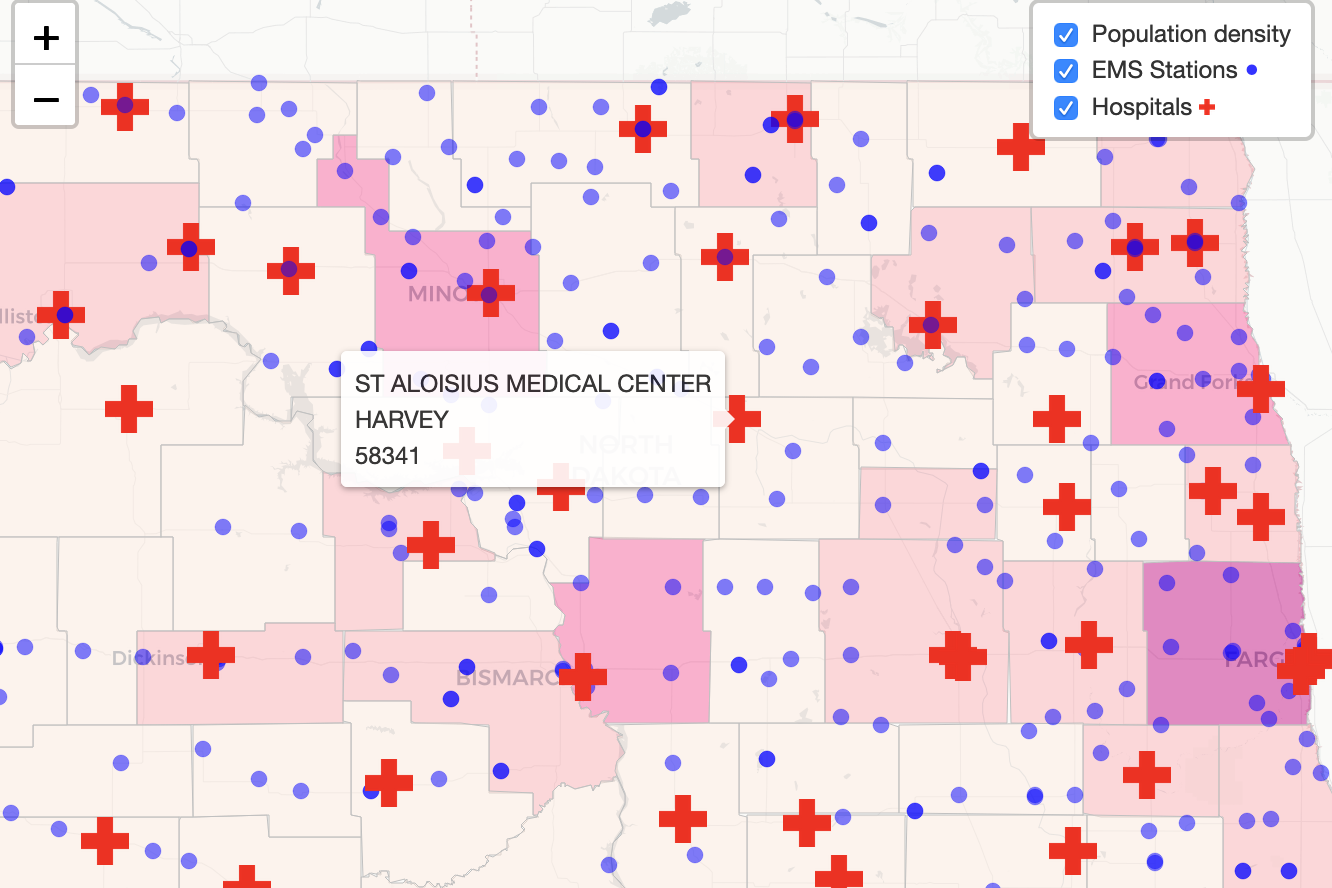
Leaflet Searchable Point Map with CSV Data |
Best to show multiple locations for users to search by name or proximity, or filter by category, with optional list view. Developed by Derek Eder from DataMade. Template with tutorial: Leaflet Searchable Map with CSV |
Leaflet Maps with Open Data APIs |
Learn how to code your own Leaflet map with an application programming interface (API) that continuously pulls the most current information directly from an open-data repository, such as Socrata and others. Template with tutorial: Leaflet Maps with Open Data APIs template |
Marijn Haverbeke, Eloquent JavaScript: A Modern Introduction to Programming, 3rd Edition, 2018, https://eloquentjavascript.net/.↩︎