#StandWithUkraine - Stop the Russian invasion
Join us and donate. Since 2022 we have contributed over $3,000 in book royalties to Save Life in Ukraine & Ukraine Humanitarian Appeal & The HALO Trust, and we will continue to give!
A.5 Watch out for bad data
Sometimes a problem with a data visualization tool or service is caused by bad data. Learn how to Recognize Bad Data in Chapter 3, and different ways to Clean Data in Chapter 4. In addition, avoid common mistakes that will introduce errors into your data files, especially when working with Chart.js and Highcharts code templates in Chapter 11 and Leaflet map code templates in Chapter 12.
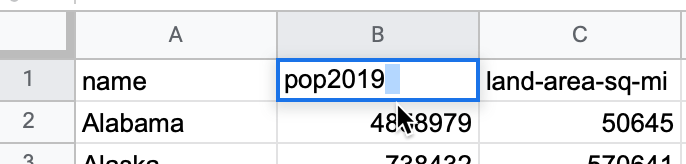
First, avoid typing blank spaces into spreadsheet entries—especially column headers—as shown in Figure A.4. Although blank spaces may seem innocent to human eyes, they may confuse digital tools and code templates that expect to find column headers spelled precisely as promised, without extra spaces.

Figure A.4: Avoid typing blank spaces into spreadsheets, especially column headers.
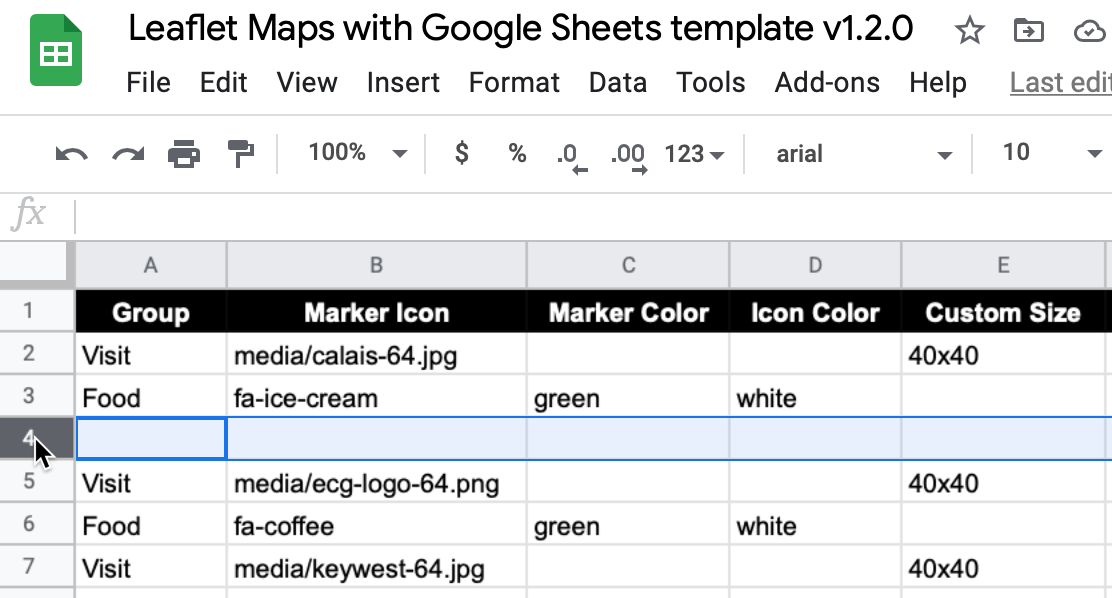
Second, avoid blank rows in data files. For example, when using code templates such as Leaflet Maps with Google Sheets or Leaflet Storymaps with Google Sheets, your online map will break if you leave a blank row in the Google Sheets, as shown in Figure A.5.

Figure A.5: Avoid leaving blank rows in Google Sheets data files for Leaflet code templates.
On a related note, in both of the Leaflet code templates described above, media file pathnames are case-sensitive. In other words, media/filename.jpg is not the same as media/filename.JPG. Therefore, we recommend using all lowercase characters, including the suffix ending.
Finally, when working with Leaflet code templates that call GeoJSON data files, as described in Chapter 13, watch out for null (empty) field errors in your geodata. In the browser console diagnostic window described in the section above, these may show a NaN error message similar to this:
Uncaught Error: Invalid LatLng object: (NaN, NaN)
To resolve a NaN error in the browser console, use the GeoJson.io tool in Chapter 13 to closely inspect your geodata for null fields.